一:问题描述
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="haeder"></div>
<div id="footer"></div>
</body>
<script>
$("#haeder").load("header.html");
$("#footer").load("footer.html")
</script>
</html>注意:
<header>所需展示内容</header>
未经允许不得转载:墨轩阁博客 » html公共部分header与footer如何引入jquery

 墨轩阁博客
墨轩阁博客
 如何建立自己的网站,快速创建网站8个步骤
如何建立自己的网站,快速创建网站8个步骤 公司做网站一般多少钱?用自助建站系统建网
公司做网站一般多少钱?用自助建站系统建网 学做网站还有前途吗?做网站需要什么技术?
学做网站还有前途吗?做网站需要什么技术? ThinkPHP伪静态规则(Apache
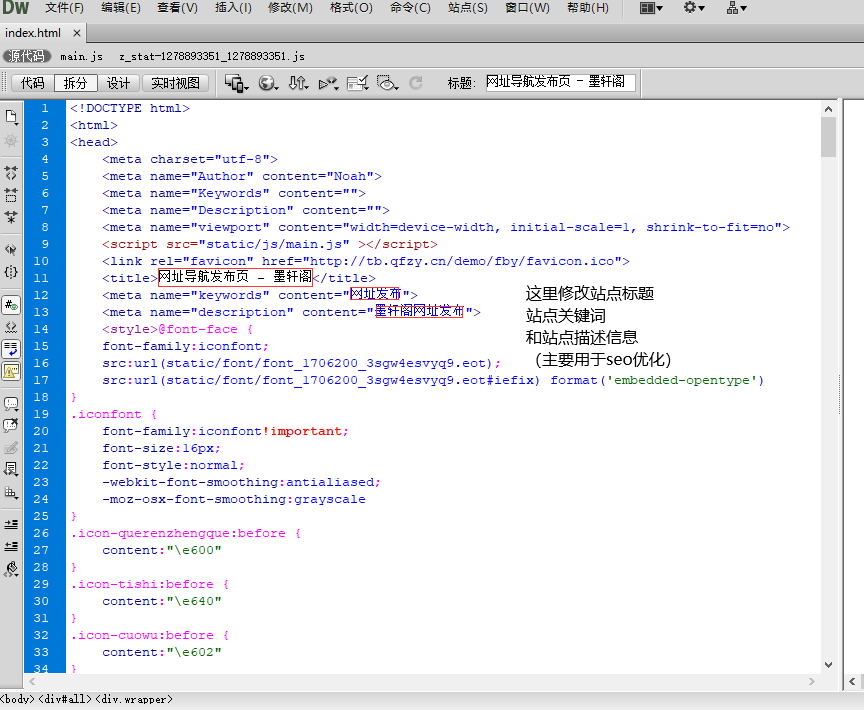
ThinkPHP伪静态规则(Apache 墨轩阁导航静态版本安装修改说明
墨轩阁导航静态版本安装修改说明 墨轩阁导航静态版本安装修改说明
墨轩阁导航静态版本安装修改说明 墨轩阁易优cms源码安装说明
墨轩阁易优cms源码安装说明



