让你实现强制搜索微信号,相信很多朋友遇到过这样的问题,明明知道对方的微信号或者手机号,
搜索添加好友的时候却搜索不到对方呢?今天给大家带来一个可以强制搜索的方法,
即使对方关闭了搜索方式,咱们一样可以搜索并添加好友。

使用方法
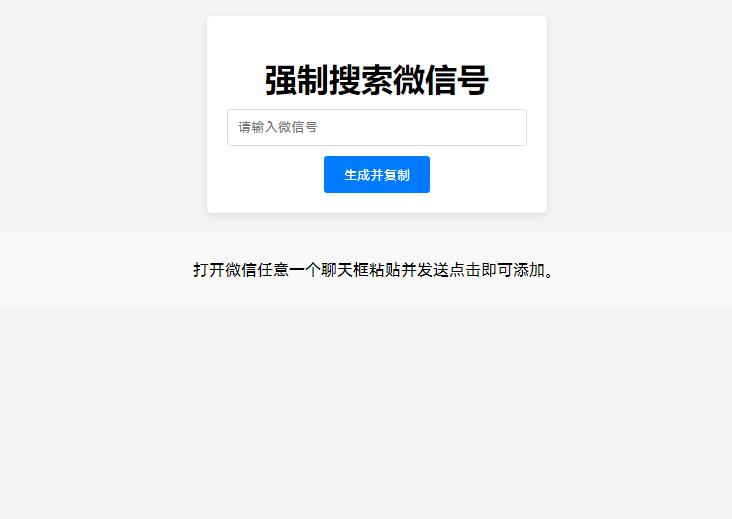
这是HTML单页上传服务器本地都可以打开,输入要搜索的微信号,点击生成会自动复制,
打开微信任意一个聊天框粘贴并发送点击即可添加。
源码以及实现原理
其实原理很简单就是一个超链接,weixin://contacts/profile/ 这里是要搜索的微信号,源码只是方便生成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>强制搜索微信号</title>
<style>
body {
text-align: center;
background-color: #f4f4f4;
}
.card {
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0px 2px 8px rgba(0, 0, 0, 0.1);
width: 300px;
}
.card h1 {
margin-bottom: 10px;
}
.card input {
padding: 10px;
width: 100%;
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 3px;
box-sizing: border-box;
}
.card button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
.card button:hover {
background-color: #0056b3;
}
.reminder {
background-color: #f9f9f9;
padding: 10px;
}
</style>
<script>
function generateLink() {
var inputContent = document.getElementById("inputBox").value;
var link = document.createElement("a");
link.href = "weixin://contacts/profile/" + inputContent;
link.textContent = "点击添加好友";
copyLink(link.outerHTML);
}
function copyLink(link) {
var tempTextArea = document.createElement("textarea");
tempTextArea.value = link;
document.body.appendChild(tempTextArea);
tempTextArea.select();
document.execCommand("copy");
document.body.removeChild(tempTextArea);
alert("已复制");
}
</script>
</head>
<body>
<div class="card">
<h1>强制搜索微信号</h1>
<input type="text" id="inputBox" placeholder="请输入微信号">
<button onclick="generateLink()">生成并复制</button>
</div>
<div class="reminder">
<p>打开微信任意一个聊天框粘贴并发送点击即可添加。</p>
</div>
</body>
</html>未经允许不得转载:墨轩阁博客 » 微信强制搜索添加好友代码生成单页源码

 墨轩阁博客
墨轩阁博客
 如何建立自己的网站,快速创建网站8个步骤
如何建立自己的网站,快速创建网站8个步骤 公司做网站一般多少钱?用自助建站系统建网
公司做网站一般多少钱?用自助建站系统建网 学做网站还有前途吗?做网站需要什么技术?
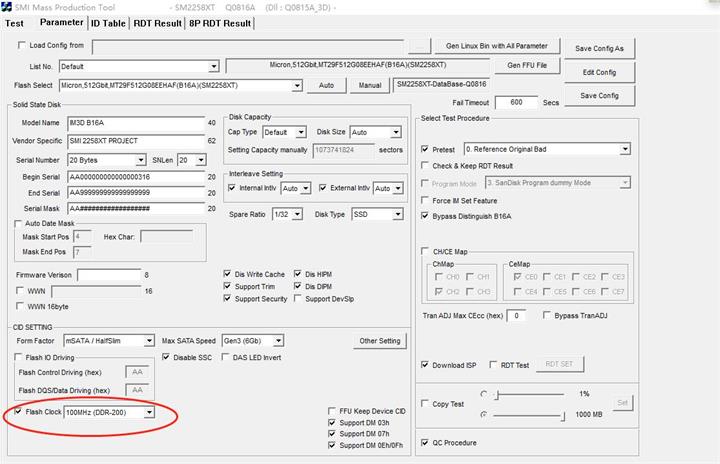
学做网站还有前途吗?做网站需要什么技术? 慧荣SM2258XT开卡失败错误解决
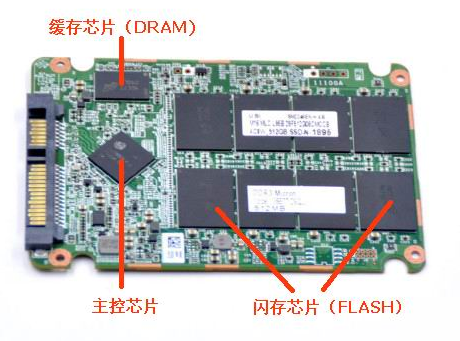
慧荣SM2258XT开卡失败错误解决 固态硬盘SSD坏了用Indilinx量产
固态硬盘SSD坏了用Indilinx量产 安国AU6989SN/AU6989ANL
安国AU6989SN/AU6989ANL 固态硬盘开卡维修常识性知识
固态硬盘开卡维修常识性知识 SandForce SF2281 SSD
SandForce SF2281 SSD